Interactive PageBuilder Demo
Experience the PageBuilder live! Use all Content Elements in the frontend to customise our interactive demo page according to your wishes. You will quickly get a feel for working with our Strapi plugin. The PageBuilder makes your content management more efficient and less error-ridden.
For security reasons, only the existing pages of the demo can be edited in the frontend. Saving your creative results is not possible, so that our content remains for all users. Forms on the demo do not offer any real support.
Content Elements
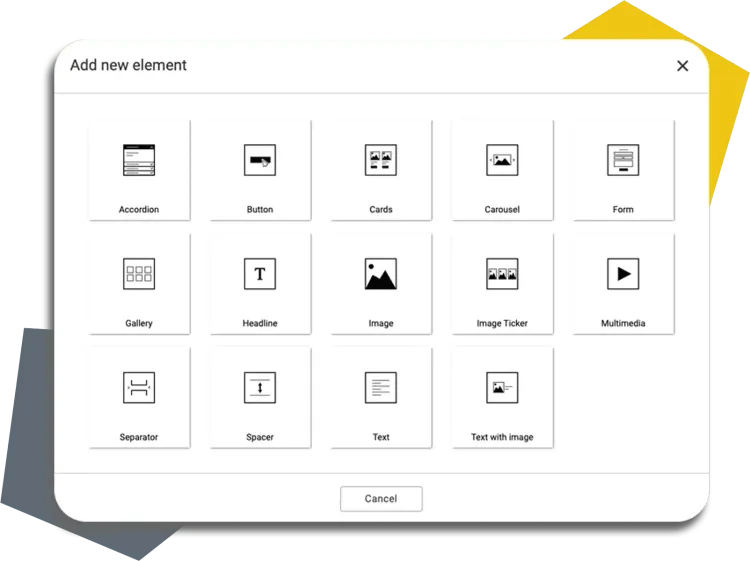
Try out the available Content Elements in the PageBuilder, from headlines to image tickers and spacers to multimedia elements. Use all the settings and options for the elements and learn how easy it is to use the plugin.
You can see an overview of the content elements here:

No-Code/Low-Code
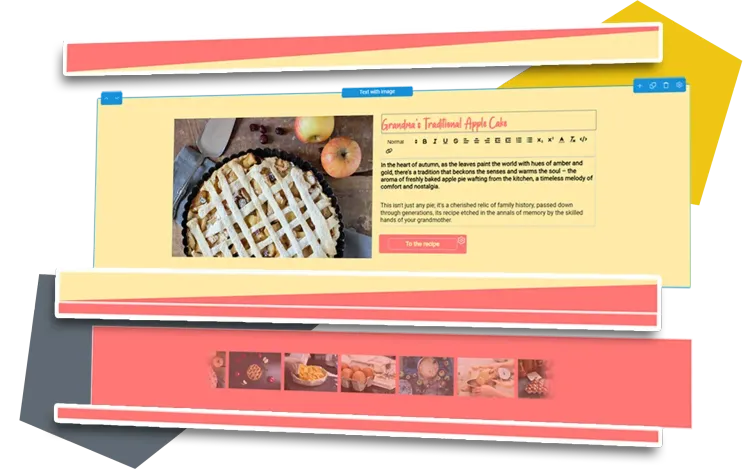
With our modular system, you can create new content without any programming knowledge. Move elements and create texts. Of course, you can also adapt the source code in the WYSIWYG editor if you need to customise it.
All highlights of the PageBuilder:

Documentation
How does this and that work in the PageBuilder? We give you a detailed documentation to make your initial training a breeze. A quick start guide is also included!
Download the PageBuilder documentation: