Interaktive PageBuilder-Demo
Erleben Sie den PageBuilder live! Nutzen Sie alle Content-Elemente im Frontend, um unsere interaktive Demo-Seite nach Ihren Wünschen umzugestalten. Dabei bekommen Sie schnell ein Gefühl für die Arbeit mit unserem Strapi-Plugin. Ihr Content-Management wird mit dem PageBuilder effizienter und weniger fehleranfällig.
Aus Sicherheitsgründen können nur die vorhandenen Seiten der Demo im Frontend bearbeitet werden. Speichern Ihrer kreativen Ergebnisse ist nicht möglich, damit unsere Inhalte für alle User bestehen bleiben. Formulare auf der Demo bieten keinen echten Support.
Content-Elemente
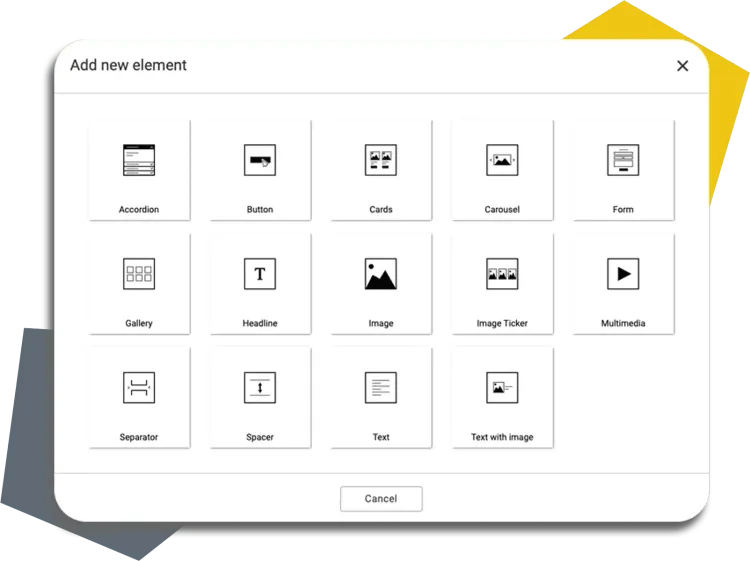
Testen Sie die verfügbaren Content-Elemente im PageBuilder, von der Überschrift bis zum Image-Ticker und dem Spacer bis zum Multimedia-Element. Nutzen Sie sämtliche Einstellungsmöglichkeiten der Elemente und erfahren Sie dabei die einfache Bedienung des Plugins.
Eine Übersicht der Content-Elemente sehen Sie hier:

No-Code/Low-Code
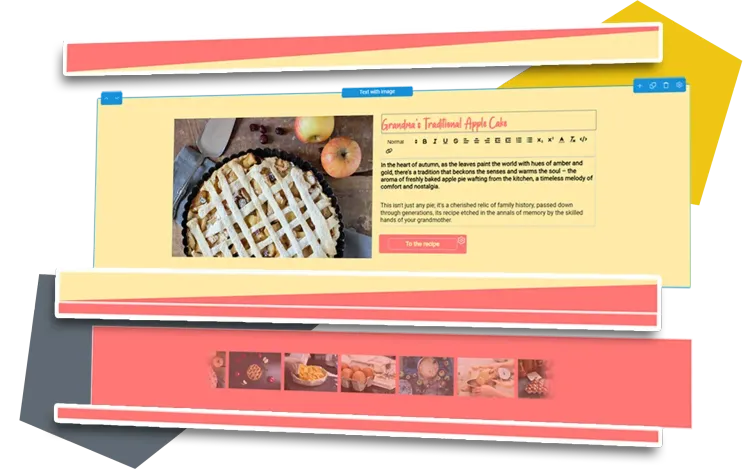
Mit unserem Baukasten-System erstellen Sie neue Inhalte ohne Programmierkenntnisse. Verschieben Sie Elemente und erstellen Sie Texte. Natürlich können den Quellcode im WYSIWYG-Editor auch anpassen, wenn Sie Bedarf an einer Individualisierung haben.
Alle Highlights des PageBuilder:

Dokumentation
Wie funktioniert dies und das im PageBuilder? Wir stellen Ihnen eine umfassende Dokumentation zur Verfügung, damit Ihre Einarbeitung zum Kinderspiel wird. Auch eine Schnellstart-Anleitung ist dabei!
PageBuilder-Dokumentation als Download: