Content-Elemente des PageBuilders
Unsere Herzstücke im PageBuilder für einen modernen und schnellen Seitenaufbau!
Der PageBuilder hat für die meisten Anwendungsbereiche passende Werkzeuge im Sortiment. Über zehn Content-Elemente stehen Ihnen bei der Auslieferung bereits zur Verfügung, um abwechslungsreiche Inhalte in Ihrem Stil und Marken-Branding zu erstellen. Neue Content-Elemente können hinzugefügt werden.
Dabei sind Ihrer Kreativität kaum Grenzen gesetzt, denn die Konfigurationen im Global Design Settings Store erschaffen selbst aus einem einem Element ganz unterschiedliche Varianten für jeden Verwendungszweck. Wir beraten Sie gern bei Ihren individuellen Portallösungen!

Sie können gleich alle Content-Elemente aus dem PageBuilder für Strapi anschauen.
Oder: Wir zeigen Ihnen alles zum Ausprobieren auf dieser Demo-Seite. Wie klingt das?
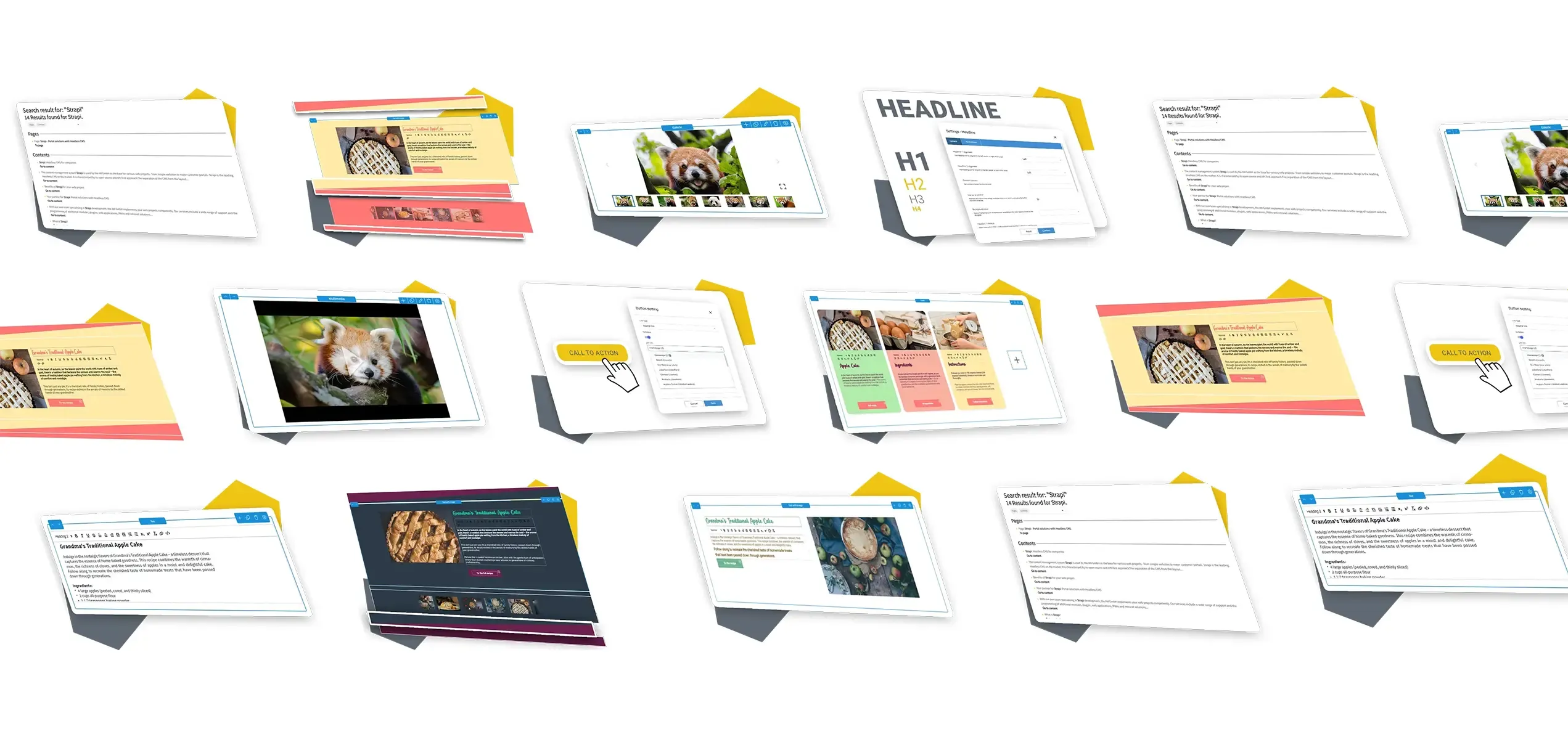
Rich-Text-Editor
Content-Management ohne Programmierkenntnisse im WYSIWYG-Editor! Einfache Textbearbeitung mit unserem Rich-Text-Editor (RTE) inklusive Link-Chooser für interne und externe Verlinkungen.
- Bearbeitung des Quellcodes möglich
- vorkonfigurierte Text-Formatierungen
- definierte Formatierungen verfügbar

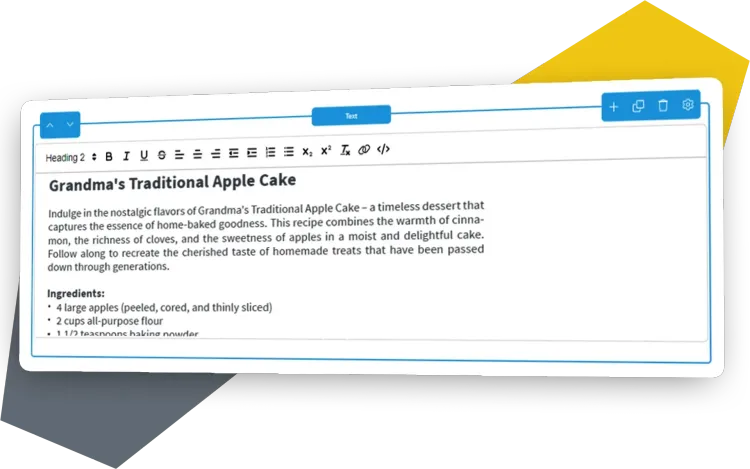
Multimedia
Bewegtbilder, Klangfreuden und viel Kreativität in einem Element! So werden visuelle Inhalte im PageBuilder für Strapi dargestellt und die User-Experience Ihrer Inhalte verbessert.
- Hinzufügen von Medien via Medien-Manager
- Bilder, Audios, YouTube- und self-hosted Videos
- individuelle Anpassung der Bilder-Darstellung

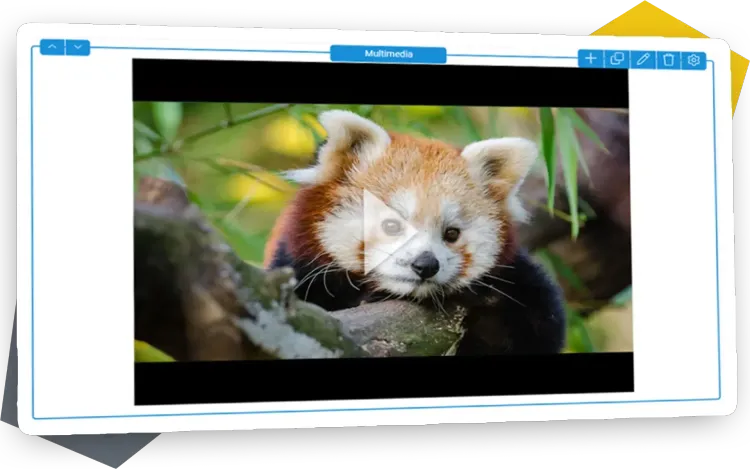
Galerie
Zwanzig Produktbilder übersichtlich auf einer Seite platzieren – kein Problem! Die Galerie ist perfekt geeignet, um zahlreiche Medien auf kleinem Raum zu präsentieren.
- Verwaltung der Medien über den Medien-Manager
- Darstellung im Slide-, Grid- oder Masonry-Modus
- einfache Bedienung der Gallery-Slides

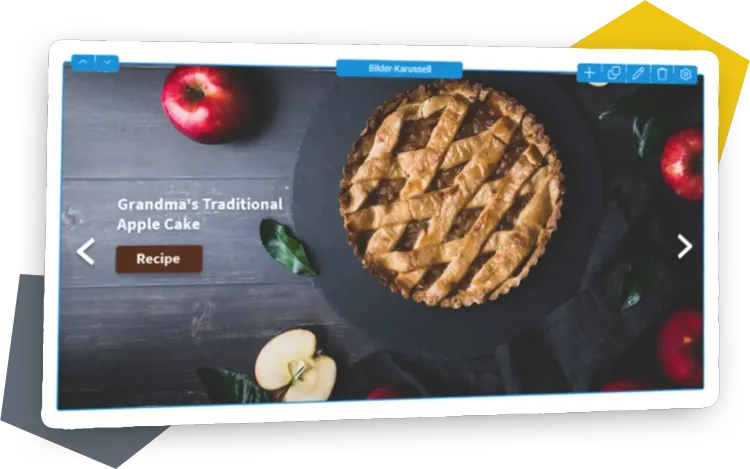
Karussell – Hero Images
Neben der klassischen Funktion als statisches Kopfbild stehen Ihnen auch ein Text-Editor und Call-to-Action-Elemente für scrollbare Content-Teaser zur Verfügung.
- Karussell mit Headlines, Rich-Text-Editor und Buttons
- Responsive Versionen für mehr User-Experience
- einfaches Hinzufügen und Löschen von Karussell-Slides

Sektionstrenner und Spacer
Lassen Sie Ihrem Content genügend Platz zum Atmen! Der Sektionstrenner grenzt Abschnitte stilvoll ab, während der Spacer individuellen Freiraum und Abstand für alle Elemente bringt.
- ästhetische Abstände und Weißraum zwischen Inhalten
- klare, visuelle Hierarchien zwischen Content-Elementen
- visuelle Vorlagen für den Sektionstrenner enthalten

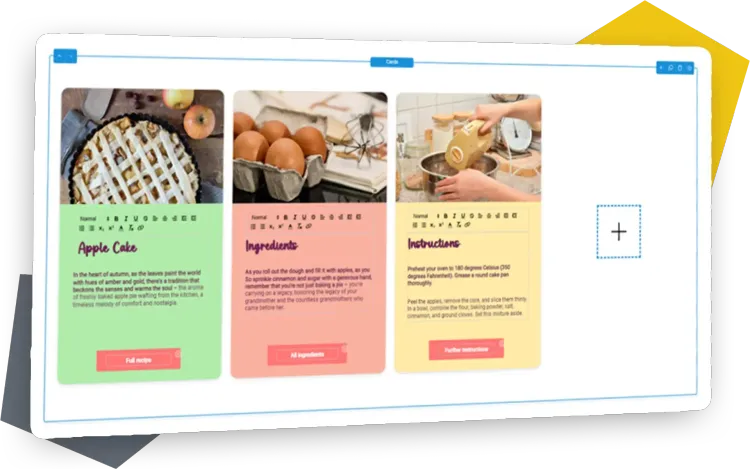
Karten
Mit Karten platzieren Sie Content übersichtlich und einheitlich! Als Teaser mit Links zu anderen Inhalten oder für übersichtliche Daten im Raster. Möglich sind Bilder, Überschriften, Texte und Buttons.
- Gestaltungsmöglichkeiten mit vielen Design-Optionen
- flexible Konfiguration einzelner Karten im Layout
- individuelle Anzahl und Anordnung von Karten

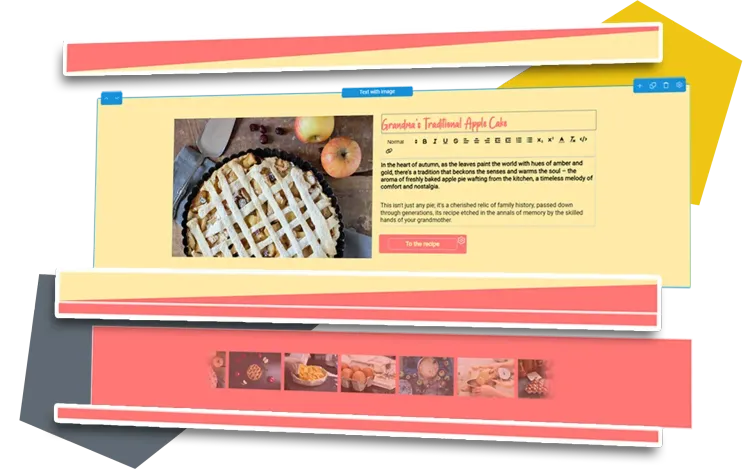
Text mit Bild
Lockern Sie Ihre Texte auf mit Bildern oder Videos! Das Text-mit-Bild-Element besteht aus dem Rich-Text-Editor, kombiniert mit einem Medien-Element in waagerechter oder senkrechter Anordnung.
- ansprechende Darstellung von Bild oder Video + Beschreibung
- Positionierung (neben- oder übereinander, Reihenfolge)
- Seitenverhältnis beider Abschnitte zueinander einstellbar

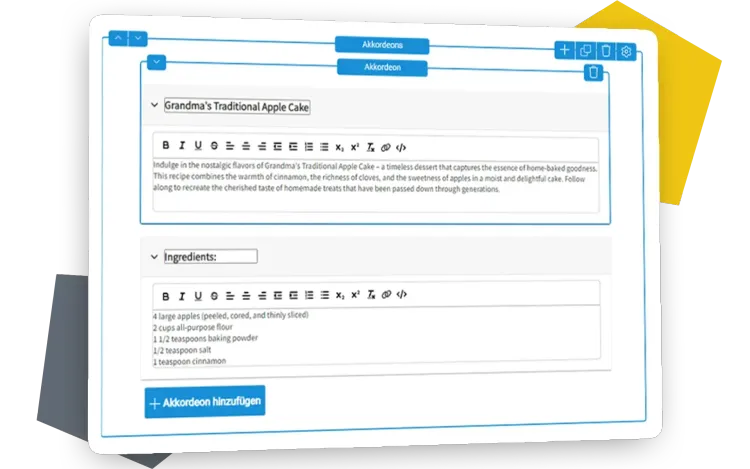
Akkordeon
Mit dem Akkordeon ist die berühmte „Wall of text“ Geschichte! Das Content-Element wird genutzt für die Präsentation umfangreicher Informationen auf kleinem Raum, perfekt für eine FAQ.
- platzsparende, organisierte Präsentation von Inhalten
- einklappbare Elemente lassen sich dynamisch verwalten
- anpassbare Reihenfolge mit wenigen Klicks möglich

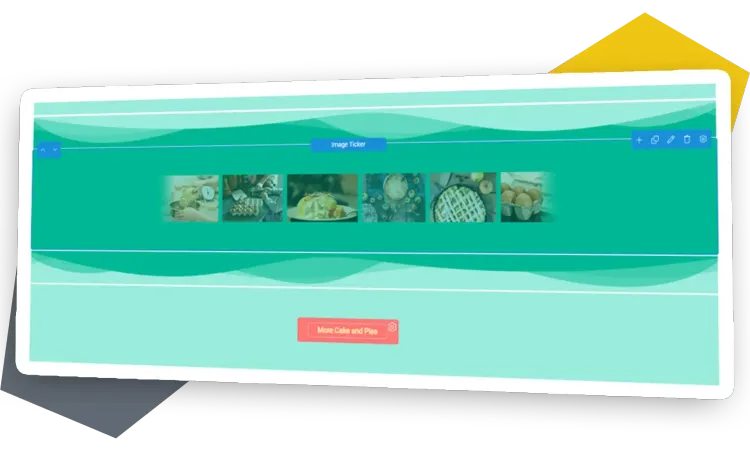
Image-Ticker
Raumtrenner, Bildlaufband und statische Anzeige in einem Content-Element! Wahlweise als animiertes Laufband oder statische Bildanzeige bringt der Image-Ticker viele Bilder in eine Reihe.
- Auswahl zwischen statischer und animierter Anzeige
- Bilder können auf andere Seiten (intern/extern) verlinken
- die Größe der Bilder ist einheitlich gestaltet


Herzlichen Glückwunsch, Sie haben die Übersicht der Content-Elemente fast geschafft!
Jetzt wird es aber höchste Zeit für die Lizenzierung des PageBuilders für Strapi.
Headlines
Seitentitel und Überschriften sind wichtig zur Strukturierung Ihrer Website, für User und Suchmaschinen! Mit wenigen Klicks können Sie eine SEO-freundliche Überschriften-Hierarchie erstellen.
- Headline (H1, H2, H3, usw.) für eine saubere Seiten-Hierarchie
- Konfigurationsmöglichkeiten für Headline-Style und -Markup
- Definition von Headline-Alignment und Hintergrundfarben

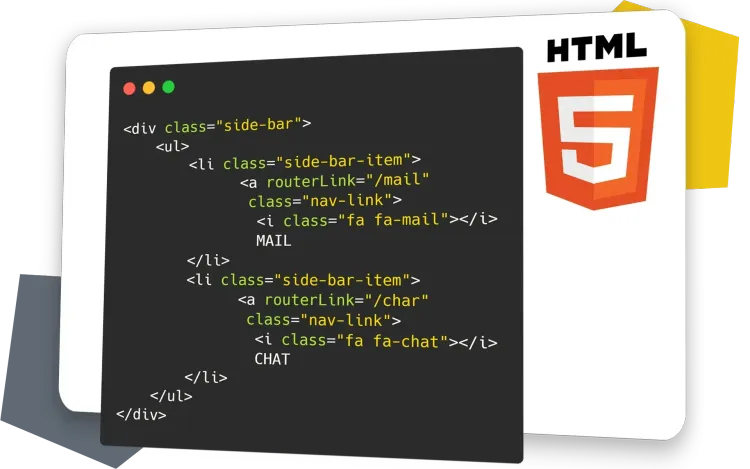
HTML
Bringen Sie Kreativität und Individualität in Ihre Website! Binden Sie HTML-Tags, CSS-Styles sowie Skripte direkt als Quellcode ein. Gestalten Sie Layoutelemente undTabellen ganz ohne Kompromisse. Perfekt für alle, die das Besondere suchen.
- Ideal für einmalige Designs und Funktionen
- Nutzung von HTML, CSS und Skripten
- schnelle Umsetzung kreativer Ideen

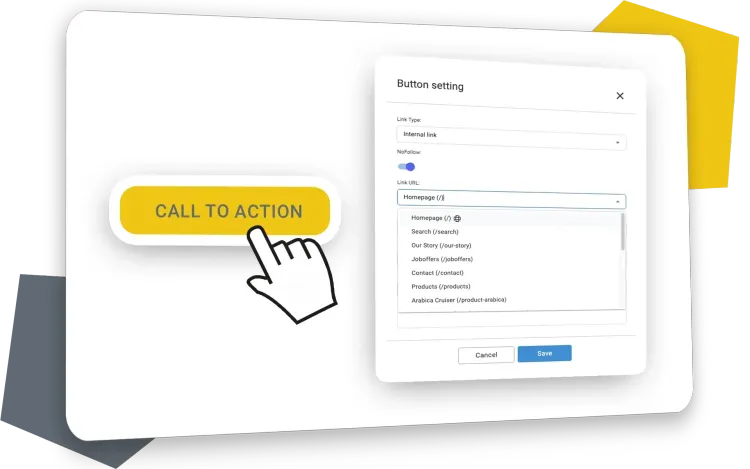
Buttons
Buttons sind wahrlich die schönste Art, einen Textlink zu klicken! Vom Navigieren über das Auslösen einer bestimmten Aktion bis zur Übergabe von Parametern und dem Absenden von Formularen.
- Design-Sets mit mehreren Button-Styles möglich
- geeignet für interne und externe Links
- Link-Chooser mit Referenzen und Parametern

Image with Markers
Verwandeln Sie Bilder zu interaktiven Hinguckern! Positionieren Sie Marker und Textboxen direkt im Bild, farblich angepasst und mit Icons versehen, um zusätzliche Inhalte effektvoll zu präsentieren.
- ideal für viele Informationen auf kleinem Raum
- zusätzliche Inhalte interaktiv sichtbar machen
- Marker sind an das CI anpassbar